Редактор оформления дизайна
Начиная с версии 3.3 некоторые варианты дизайна могут поддерживать настройку оформления через панель администрирования в редакторе оформления (не путайте с визуальным редактором текста для текстовых полей). В этом случае к дизайну автоматически подключается дополнительный CSS файл design/имя-дизайна/tunable-default.css или pubfiles/tunable-имя-дизайна.css.
Если дизайн поддерживает настройку оформления через редактор оформления в панели администрирования, то в директории design/имя-дизайна изначально существует файл tunable-default.css.
Работа редактора оформления дизайна
Если в директории design/имя-дизайна существует файл tunable-default.css, то при первом входе пользователя в редактор оформления, файл design/имя-дизайна/tunable-default.css копируется в pubfiles/tunable-имя-дизайна.css не зависимо от того, производил ли пользователь какие-то изменения в редакторе оформления. После этого, до тех пор пока существует файл pubfiles/tunable-имя-дизайна.css, файл design/имя-дизайна/tunable-default.css больше никогда не используется ни редактором оформления ни движком в общедоступной части. Изменения, производимые пользователем в редакторе оформления сохраняются в файле pubfiles/tunable-имя-дизайна.css.
Подключение пользовательского CSS файла движком в дизайн общедоступной части
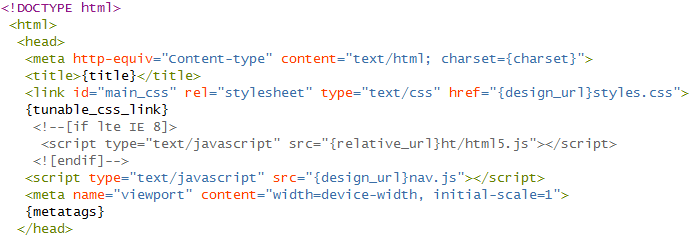
Подключение производится в файлах-шаблонах design.tpl, cart_independ.tpl, empty_cart_independ.tpl в место метки {tunable_css_link}. Если дизайн поддерживает настройку через редактор оформления, метка будет заменена на <link id="tunable_css" rel="stylesheet" type="text/css" href="адрес-файла.css">. Если дизайн не поддерживает настройку через редактор оформления (т.е. отсутствуют оба файла pubfiles/tunable-имя-дизайна.css и design/имя-дизайна/tunable-default.css), метка будет заменена пустым значением.
Важно, чтобы метка {tunable_css_link} располагалась в файлах ниже ссылки полключения основного файла стилей styles.css, а не выше.

Итак, порядок подключения пользовательского CSS в дизайн общедоступной части
Движок проверяет существование файла pubfiles/tunable-имя-дизайна.css. Если файл существует, адресом файла будет ***/pubfiles/tunable-имя-дизайна.css, где ***/ адрес установленного движка относительно корня сайта, например, / или /shop/
При отсутствии файла pubfiles/tunable-имя-дизайна.css движок проверяет существование файла design/имя-дизайна/tunable-default.css. Если файл существует, адресом файла будет ***/design/имя-дизайна/tunable-default.css
Подсказки-комментарии в пользовательском CSS файле
Комментарии в файле tunable-***.css расположены таким образом, что каждый комментарий находится над правилом, которое он описывает.
a:hover {
color: #ff0000;
text-decoration: underline;
}
/* Общее: Заголовки h1 */
h1 {
font-size: 21px;
}
Чтобы пользователь мог понять, какой элемент редактировать, редактор оформления, загружая css файл, помещает комментарий в список "Элемент(ы) страницы". При отсутствии комментария в список будет помещён селектор, например, a:hover.
Отменить все изменения CSS файла, сделанные в редакторе оформления
Для отмены всех изменений удалите или переименуйте файл pubfiles/tunable-имя-дизайна.css. После этого движок будет подключать файл design/имя-дизайна/tunable-default.css.Отключение редактора оформления для дизайна
Для отключения возможности оформления дизайна через панель администрирования для определённого варианта дизайна
- Объедините файлы styles.css и tunable-default.css в один или в два файла, поместив содержимое файла tunable-default.css ниже содержимого файла styles.css.
- Удалите файл design/имя-дизайна/tunable-default.css. Также удалите файл pubfiles/tunable-имя-дизайна.css, если он уже был создан.